Throughout the years I've worked as:
- a software engineer at a startup and at the MIT Media Lab on the Scratch project.
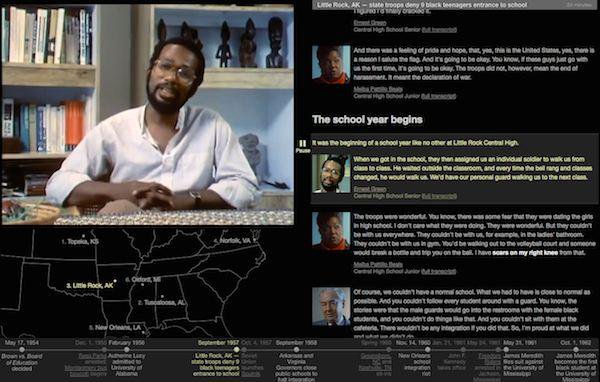
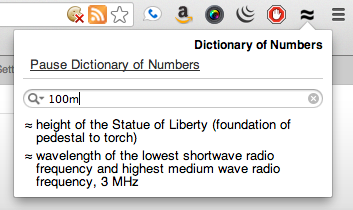
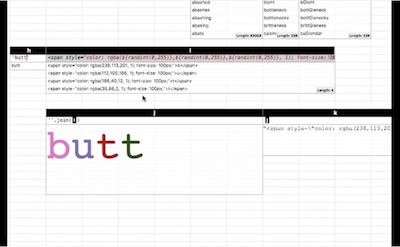
- a designer, media inventor, and researcher creating user interfaces for what computers might become decades in the future. I worked with one of the top interface inventors in the world, Bret Victor, in the group that became Dynamicland.
- a psychotherapist, graduating from Lesley University's clinical therapy program in May 2020.
In all these pursuits, I learned and created many things.
This website is a collection of these projects, insights, and the joy I felt along the way. I hope you Glenjoy your time browsing my work! 😸